I have been a fan of Marvel Comics since I can remember. If I wasn’t watching the 90s cartoons on Fox Kids, I was reading the volumes of Spider-Man my mom bought me for my birthday. The way they use color and layout to tell dynamic stories sparked my imagination and inspired me to pursue a career in creative arts. To this day, I still find inspiration in the visual narratives of X-Men, Ms. Marvel, and Guardians of the Galaxy.
As a UX / Visual Designer at mStoner, I see more and more similarities between web design and comic books. Both mediums incorporate storytelling techniques that engage audiences and build a fanbase.
3 lessons web professionals can learn from comic books and superheroes. #mStoner
Click To Tweet
Let’s explore three lessons higher education web professionals can learn from our favorite superheroes:
1. What is Your Origin Story?
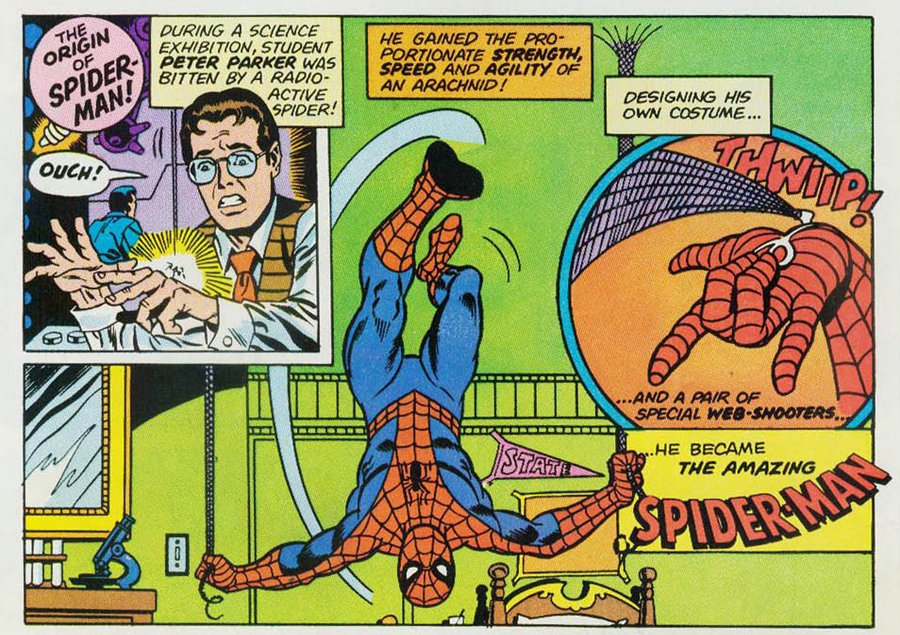
Since the creation of the narrative, storytellers have used origin stories to set the stage, introduce characters and explain why things are the way they are. Your institution’s origin may not involve radioactive spiders or a rocket ship crash landing, but it is equally as uniquely special. (And if it does involve radioactive spiders, good luck.) Historic achievements, groundbreaking milestones, mission + values, and the location of your campus are all important parts of your story that audiences want to hear.
Just think, the friendly neighborhood Spider-Man may be a flashy superhero that wows audiences with his web work, but the true reason people love him is because they know Peter Parker’s reason for being Spider-Man and can relate on some level.
Audiences often read the About page to understand what is being offered and why. Origin stories are a great way to address these questions and build trust. Embrace your origin and showcase it proudly.
2. How to Tell Your Tale
I recently read The User’s Journey: Storymapping Products That People Love by Donna Lichaw. Within her book, Lichaw discusses the art of story building and how to properly use narrative structures to craft engaging experiences.
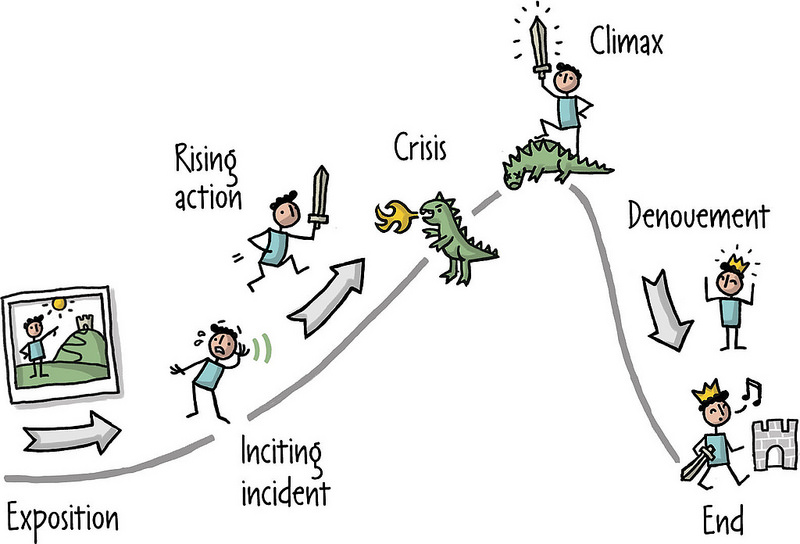
DC Comics doesn’t begin their stories with defeated bad guys and worlds saved. Where’s all the action? Instead, there is a beginning, middle, and end for audiences to travel through. As Lichaw outlines, there also needs to be rising action, climax, and denouement (falling action/takeaways) in order to craft a story that captivates audiences and keeps them engaged throughout the entire experience.
Utilizing a story structure creates a clear and understandable narrative that walks audiences through an engaging tour of your offerings and differentiators. This is a fantastic way to ensure your website provides a positive user experience that also answers the following questions in a natural flow:
- What is this college or university and who is it for?
- What does this institution offer and how is it different from other colleges/universities?
- What is the benefit of attending?
- What are the key takeaways?
- How can I apply?
Voltaire Santos Miran, mStoner’s co-founder and CEO, recently presented a terrific webinar on the anatomy of a story. If you’re looking for a deep dive into the foundational aspects of storytelling, download the recording and slide deck.
3. Visuals Speak Volumes
A comic book is the marriage between visual narrative and the written word. There is copy to guide the audience, but a majority of the story is told through large, impactful imagery in a compelling layout. The same approach leads to a dynamic website.
When thinking about your site design, determine how to incorporate dynamic imagery, compelling video, and visual micro-content in order to tell your story in an engaging way.
One thing we talk about at mStoner is the “Five Second Experience” This concept addresses the fact that many visitors will scroll past text on webpages. They’ll take three to five seconds to scan headlines, featured text, and then examine imagery. This means visuals are a crucial resource for telling your story and making an impression on audiences. By intertwining engaging visuals and compelling content, a story can be crafted that resonates with audiences for years to come.
Consider what your story is and how you want to tell it.
Comic books and websites bring stories to life through words and images in a compelling way. By identifying your story, you can begin to craft experiences that resonate with with audiences for years to come. Focus on what makes your institution unique, and the type of journey you want your website to create for users.
To learn more about storytelling techniques, download mStoner’s Digital Storytelling 101 Webinar. This webinar explores the guiding philosophy, lifecycle, and elements of a digital story and considers pace-setting examples drawn from news media, colleges and universities.
Feature image: Art by Marcio Takara. © 2016 MARVEL COMICS ALL RIGHTS RESERVED
The post Comic Books + Web Design: The Art of Storytelling appeared first on mStoner, Inc..